● 클래스 및 ID 스타일 기본 형식
.클래스 이름 { 속성:속성값; 속성:속성값; }
#ID이름 {속성:속성값; 속성:속성값; }
ex)
.top {color:red; font-weight:bold; top:10px; left:10px; margin:0px; }
#bottom { position:relative; font-family:바탕; }
● 주석 사용하기
<!-- 주석 사용하기 -->
● background
background-color : 배경 컬러
{ background-color:색상; }
ex) { background-color:#000; }
backgorund-image : 배경 이미지
{ backgorund-image:url("파일경로“); }
ex:) { backgorund-image:url("bg1.jpg“); }
background-repeat : 배경 이미지 반복
repeat : 브라우저 화면이 가득 찰 때까지 가로 세로 반복
repeat-x : 브라우저 창의 너비와 같아질 때 까지 가로 반복
repeat-y : 브라우저 창의 너비와 같아질 때 까지 세로 반복
no-repeat : 한 번만 표기하고 반복 없음
ex) { background-image:url("bg1.jpg"); background-repeat:repeat-x; }
background-attachment : 배경 이미지 고정
스크롤 해서 화면을 내려도 이미지는 이동하지 않고 브라우저의 특정 장소에 고정
ex)
{ background-image:url("bg1.jpg"); background-repeat:repeat-x;
background-attachment:fixed; }
background-position : 배경 이미지 위치 정하기
백분율, 길이, top left center right, 값으로 위치를 정할 수 있음
ex) {background-position: 100px 200px;}
background : 위의 속성을 한번에 표기하기, 명령어 순서는 상관 없음
ex) {backgorund:url(bg1.jpg); center no-repeat fixed; }
● ol, li
순서 목록을 작성하는 태그
<ol type="속성값“ start="속성값">
type 속성값 : A(영문 대문자), a(영문 소문자), I(로마숫자 대문자), I(로마숫자 소문자)
start 속성값 : 번호의 시작번호. 3으로 하면 C 등으로 시작
ex) 소문자 b부터 항목이 표기
<ol type="b" start="2">
<li>항목</li>
<li>항목</li>
</ol>
● ul, li
순서 없는 목록을 작성하는 태그
<ul type="속성값“>
type 속성값 : disc - ● , circle - ○ , square - ■
ex) 항목 앞에 ■ 붙음
<ul type="square">
<li>항목</li>
<li>항목</li>
</ul>
● font
font-family : 글꼴 지정
ex) { font-family:굴림,symbol; } - 한글은 굴림체, 수학기호는 symbol 체
font-size : 글자 크기
절대 크기,상대 크기, 길이값, 백분율 등이 있으나 길이값만 서술
ex) { font-size:12px; } - 웹문서에서는 10px, 12px 가 가장 보기 좋음
font-style : 이탤릭체 지정하기
속성값 : italic , oblique
ex) { font-style:oblique; }
font-weight : 글자 굵게 하지
속성값 : nomal, bold, lighter, 100~900 (백단위)
400이 노멀에 해당, 700이 bold에 해당
ex) {font-weight:bold; }
line-height : 줄간격 지정
속성값 : nomal, 숫자, 길이값, 백분율
ex) {line-height:1.2; font-size:10px;} - 글자 크기 10포인트에 곱한 값 12포인트가 줄간격이 됨
{line-height:150%; font-size:10px;} - 글자 크기 10포인트에 곱한 값 15포인트가 줄간격이 됨
letter-spacing , word-spacing : 글자 간격, 단어 간격 지정하기
속성값 : nomal, 길이값
ex) { letter-spacing:3px; word-spacing:10px; }
● text
text-indent : 단락의 첫 글자 들여쓰기
속성값 : 길이값, 백분율
ex) { text-indent:3cm; }
text-align : 단락 정렬하기
속성값 : left, right, center, justify
ex) { text-align:center; }
text-decoration : 단락에 효과 주기
속성값 : none, underline, overline, line-througt, blink(깜빡거림, 넷스케이프, 파이어 폭스 지원)
ex) { text-decoration:underline; }
div
이하 설명은 css 파일을 작성해서 id 속성으로 당겨오는 것임.
● position : 원하는 위치에 배치하기
속성값
static : 한 요소씩 세로로 배치됨
relative : 해당 요소가 들어갈 부분을 기준으로 위치를 정함. div 태그가 html 상에 기록된 위치가 화면상 기준이 됨. 그 위치를 기준으로 재배치.
absolute : 가장 가까운 상위 요소의 위치를 기준으로 하는 것. 상위 요소가 없다면 브라우저 창의 가장 왼쪽 위 모서리를 기준으로 함.
ex)
{ position:absolue; left:20px; top:40px; } 브라우저 창 왼족 위에서 가로 20px, 세로 40px 지점에 위치함.
● float : 요소의 좌우 위치 지정하기
다른 요소들과 겹쳐서 표시할 수 있게 함.
속성값 : left, right, none
ex) 세가지 요소 한 행에 만들기
css 파일을 따로 작성 혹은 head 부분에 작성.
#menu {float:right;}
#side {float:left;}
#contents {left:200px;}
body 부분에 작성.
<div id="menu">
메뉴
</div>
<div id="side">
사이드 바
</div>
<div id="contents">
내용
</div>
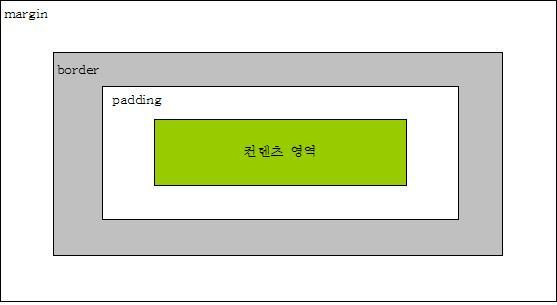
● 박스 형태의 텍스트 단락

● margin : 바깥 여백 지정하기
margin-top, right, bottom, left : 위,오른,밑,왼쪽의 여백 지정
margin : 네방향의 여백을 한꺼번에 지정
ex)
{ margin-top:10px; } - top이 10px가 됨
{ margin:3px 2px; } - top, bottom 은 3px, left, right 는 2px
{ margin:3px 2px 5px; } - top은 3px, right는 2px, bottom은 5px, left는 따로 지정을 안했으니 right와 같은 2px가 됨
● padding : 안쪽 여백 지정하기, magin과 지정 방식 동일
ex) { padding-top:10px; }
● border : 테두리 지정하기
boder-width : 테두리 두께 지정
속성값 :thin, medium, thick, 길이값
border-top-width : 위쪽 두께 지정. top 대신 right, bottom, left 올 수 있음
ex)
{border-top-width:1px; border-right-width:2px; border-bottom-width:3px; border-left-width:4px; }
{ border-width-width:3px; } - 네방향 모두 3px
{ border-width:thin thick medium; } - right 속성은 left 속성과 동일하게 적용
border-color : 테두리 색상 지정
속성값 : 색상, transperant
border-top-color : 위쪽 지정. top 대신에 right, bottom, left 가 올 수 있음
border-width-color : 네방향을 한꺼번에 지정
ex) { border-width-color:#efefef #ffffff #000000; } - right는 left와 동일
border-style : 테두리 스타일 지정하기
속성값
none : 테두리 없음, border-width를 0으로 인식
dotted : 점선으로 표시
dashed : 직선으로 된 점선으로 표시
solid : 실선으로 표시
double : 두줄짜리 실선으로 표시
groove : 홈이 파인 것처럼 입체적으로 표시
inset : 전체적으로 박스가 들어간 것처럼 표시
outset : 전체적으로 박스가 튀어나온 것처럼 표시
border-top-style : top 대신 right, bottom, left 올 수 있음
border-width-style : 네방향을 한꺼번에 지정
아래와 같이 응용할 수도 있음
ex) {border-bottom:1px dotted black; } - 1픽셀의 검정색 점선으로 된 밑줄이 표시
● list-style : 목록 스타일 지정
list-style-type : 목록의 블릿 유형 지정하기
속성값
none, disc, circle, square, hiragana, katakana
decimal : 1로 시작하는 십진수
decimal-leading-zero : 0이 앞에 붙는 십진수. 01, 02, 03, 11 등
lower-roman : 로마숫자 소문자
upper-roman : 로마숫자 대문자
lower-greek : 그리스 문자
lower-alpha 또는 lower-latin : 알파벳 소문자
upper-alpha 또는 upper-latin : 알파벳 대문자
ex) {list-style-type:square;}
list-style-image : 불릿을 이미지로 바꾸기
ex) { list-style-image:url(image/list.jpg) }
● a 태그 꾸미기, 링크 꾸미기
#menu a:link{text-decoration:none; color:black; font-size:12px; }
#menu a:hover { text-decoration:underline; color:red; }
#menu a:active {color:red; text-decoration:dotted; }
#menu a:visited {text-decoration:none; color:black: font-size:12px; }
- 한번에 설정하기 (쉼표로 구분해주면 됨)
#menu a:link,
#menu a:hover,
#menu a:active,
#menu a:visited {text-decoration:none; color:black: font-size:12px; }
위 언어의 내용은 순서대로 아래와 같다.
텍스트 링크 꾸미기
텍스트 링크에 마우스를 올렸을 때
텍스트 링크를 클릭하는 순간의 상태 지정
방문했던 링크의 상태
위와 같이 css 파일을 만들었을 때 레이아웃 파일에서는 아래와 같이 사용
그러면 ul 태그 안에 있는 링크 메뉴에 적용됨.
<ul id="menu">
<li><a href="_________">메뉴 1</a></li>
</ul>